
How to add a WhatsApp button to your website
Follow Us @
How to add a WhatsApp button to your website
-Trending Marketing news, content marketing, latest Ways to rank your website, marketing discoveries, Local SEO, seo and social media marketing services. enjoy your stay on our website.
Adding a WhatsApp button to your website is one of the easiest and most efficient ways to encourage people to contact you. This is because nowadays practically every Brazilian uses WhatsApp as their main means of communication.
The last number released, in May 2019, indicates a base of 130 million users in Brazil – more than half of the country's population.
But how to add a WhatsApp button without programming knowledge?

Step by step to add a WhatsApp button on your website
There are dozens of ways to add the WhatsApp button to your website. In this step by step we will teach the simplest of all, which consists of inserting a snippet of code in the header of your website.
First step: copy the code below
The code below is the WhatsApp button that will appear on your website when added to the header. Copy and paste the code into a notepad.
Then add your phone number in the indicated field. It is important not to use parentheses or hyphens. For example, if your telephone number is +55 (11) 99999-9999 you must enter it as follows: +5511999999999.
You can also edit the message that will appear next to the WhatsApp icon. We recommend using short phrases such as “we are online” or “answer your questions” because long phrases can “break” the design, taking up a lot of space on the page and giving an amateurish image.
Second step: insert your website header code
Every website on the internet has a section in its code called a header. In code, the header is everything between the
and tags – but you don't need to worry too much about that.To add the WhatsApp button to your website, without having to touch the source code, do the following:
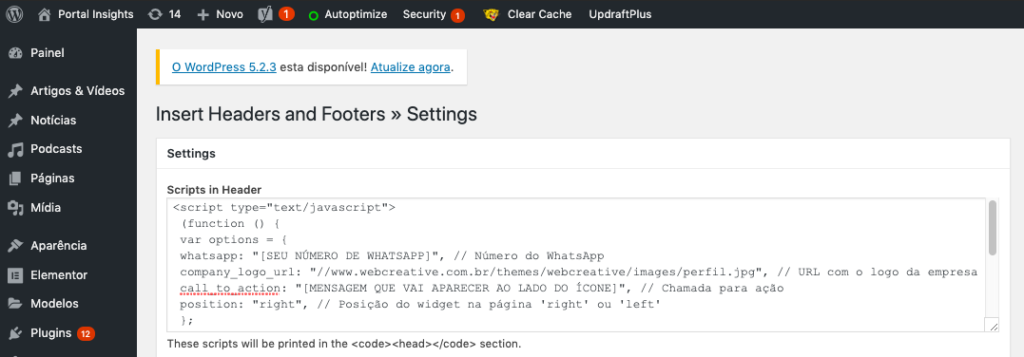
For WordPress sites, install a plugin called “Insert Headers And Footers”. Go to the “Settings” tab, click on ““Insert Headers And Footers” and paste the code in the first text box.
Click on the “Save” button and that’s it, the button should now work.

If your website is from Wix or any other similar service, the process is the same. What will change is just the path to get to the header. If this is your case, search for “how to add code to the header” in the support area of the service you are using.
Now, if your website was developed purely in code (HTML, CSS and Java) you should ask your developer to insert the code for you, as in this case a little more advanced knowledge is required (and access to the source code of the site).
Did you see how easy and quick it is to add a WhatsApp button to your website? I hope the step by step helped.
To receive all the news on the site and see exclusive tips, which we only send by email to our subscribers, sign up for the Portal Insights newsletter using the form at the bottom of the page.
How to add a WhatsApp button to your website
Follow TODAYSGIST on Google News and receive alerts for the main trending SEO news, Ai news, latest Ways to rank your website, marketing discoveries, Local SEO and lots more!
How to add a WhatsApp button to your website
SHARE POST AND EARN REWARDS:
Did you like this post?!!! Join our Audience reward campaign and make money reading articles, shares, likes and comment >> Join reward Program
FIRST TIME REACTIONS:
How to add a WhatsApp button to your website
Be the first to leave us a comment, down the comment section. click allow to follow this topic and get firsthand daily updates.
JOIN US ON OUR SOCIAL MEDIA: << FACEBOOK >> | << WHATSAPP >> | << TELEGRAM >> | << TWITTER >
How to add a WhatsApp button to your website
#add #WhatsApp #button #website
-
Cryptocurrency3 months ago
NFT Sales Touch IDR 4.3 Trillion in the Second Week of February 2024
-
Sports3 months ago
Making history at the 2023 Asian Cup, the Indonesian national team raises its position in the FIFA rankings
-
Sports2 months ago
PSG Will Try to Sign Frenkie De Jong from Barcelona
-
Sports2 months ago
Falling from Bilbao, Girona's position is threatened in the Spanish League
-
usa today entertainment3 months ago
Adu Outfit Park Min Young Becomes an Office Worker, from Drakor What's Wrong with Secretary Kim to Marry My Husband
-
Sports3 months ago
And Ashworth Urges Manchester United to Seize an Important Figure at Chelsea
-
Trend tech & Telecoms3 months ago
28 Terrorist Group Accounts Get Paid Blue Check on X
-
Sports3 months ago
Lukaku Calls Draw Away Good Results

























